前置条件
hugo下载与安装
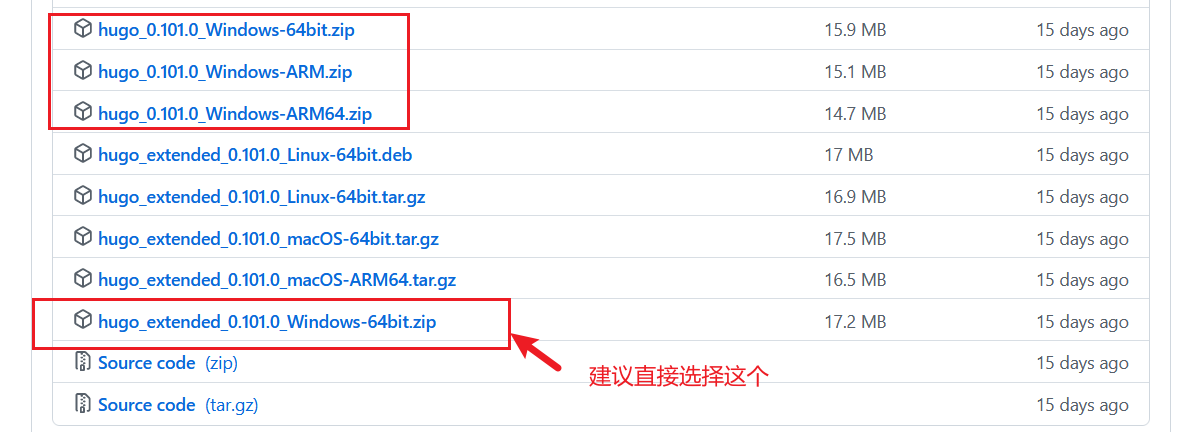
1.Hugo安装包github下载
 就只有一个exe执行程序,我们可以解压存放到你想放的文件夹下 我把它放到了
就只有一个exe执行程序,我们可以解压存放到你想放的文件夹下 我把它放到了D:\extendSoft\hugo\bin文件夹下

2.环境变量的配置
找到hugo.exe存放的位置,给其配置环境变量
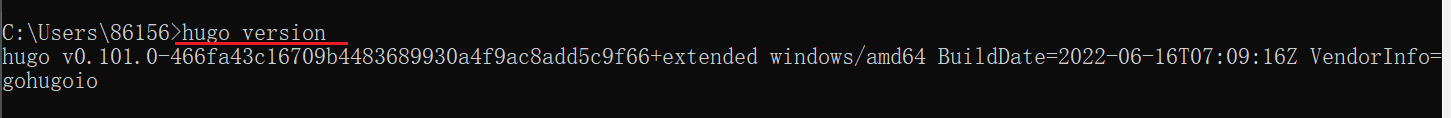
 可以在终端输入
可以在终端输入hugo version验证是否安装配置hugo成功

创建站点项目
1.确定hugo站点要安装的目录
我新建了F:\hugo\sites文件路径,准备将要搭建的hugo站点放到此目录下
2.新站点的创建 并在本地启动
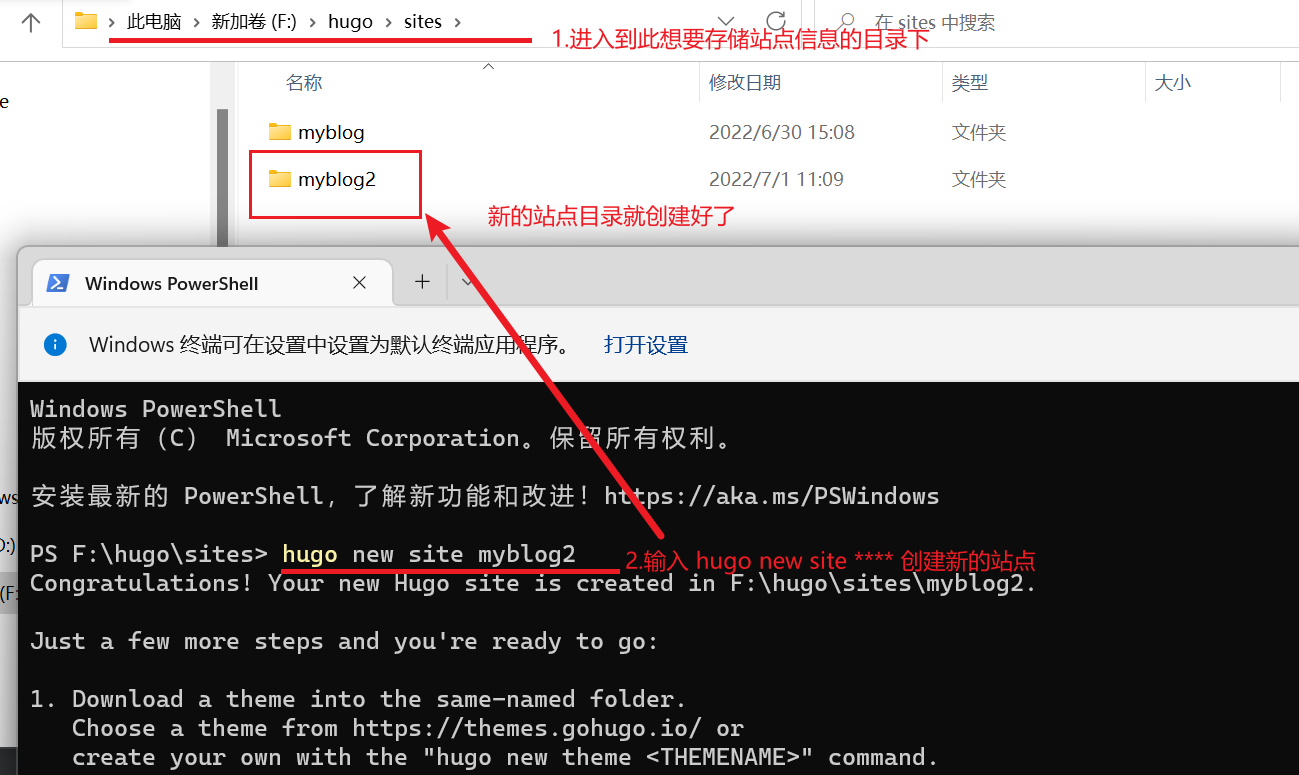
打开终端 输入hugo new site *** ***为你新站点的名字
我是又创建了 hugo new site myblog2 myblog2去进行演示

3.进入到新创建的站点文件夹内并进行主题添加
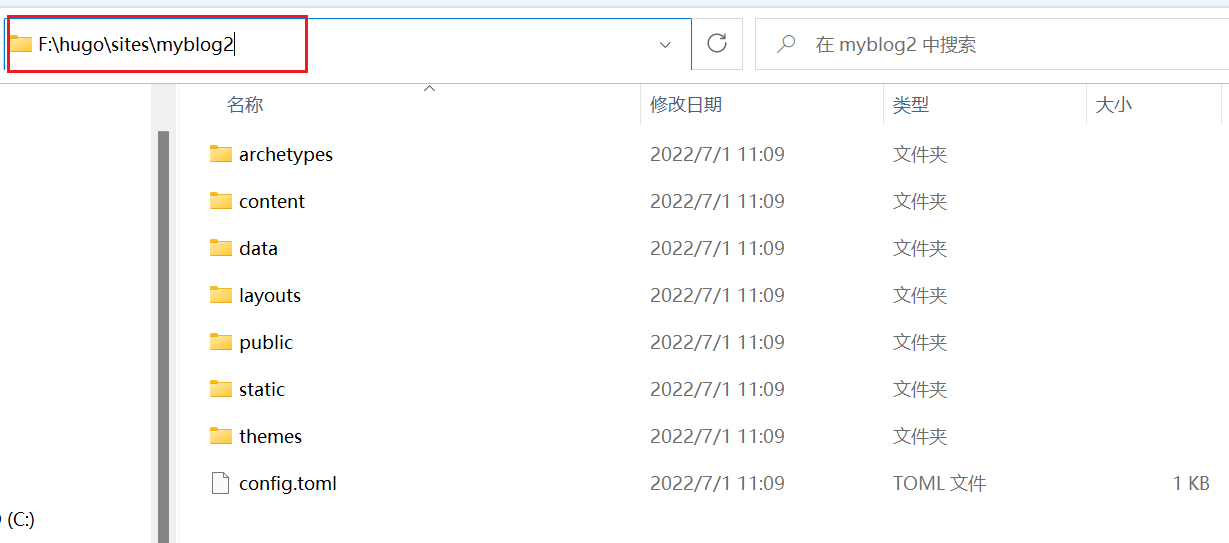
进入到刚创建的myblog2文件夹内
 在hugo 官网选择自己喜欢的主题
在hugo 官网选择自己喜欢的主题
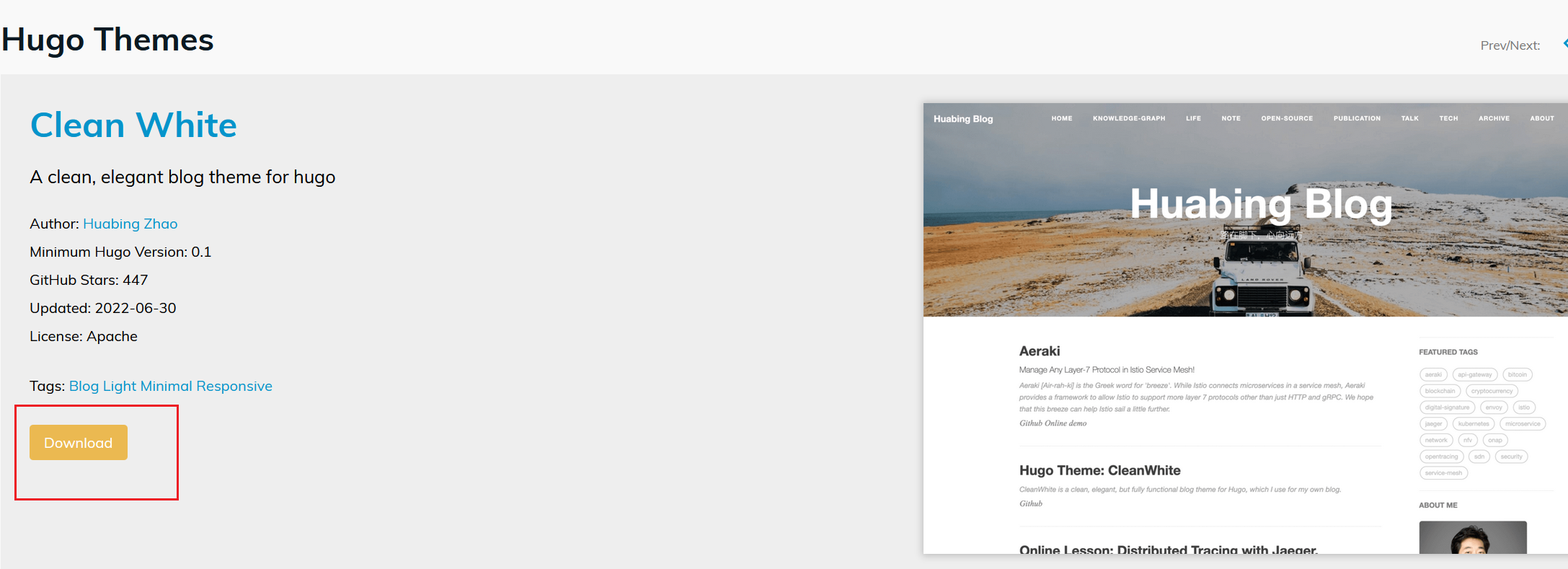
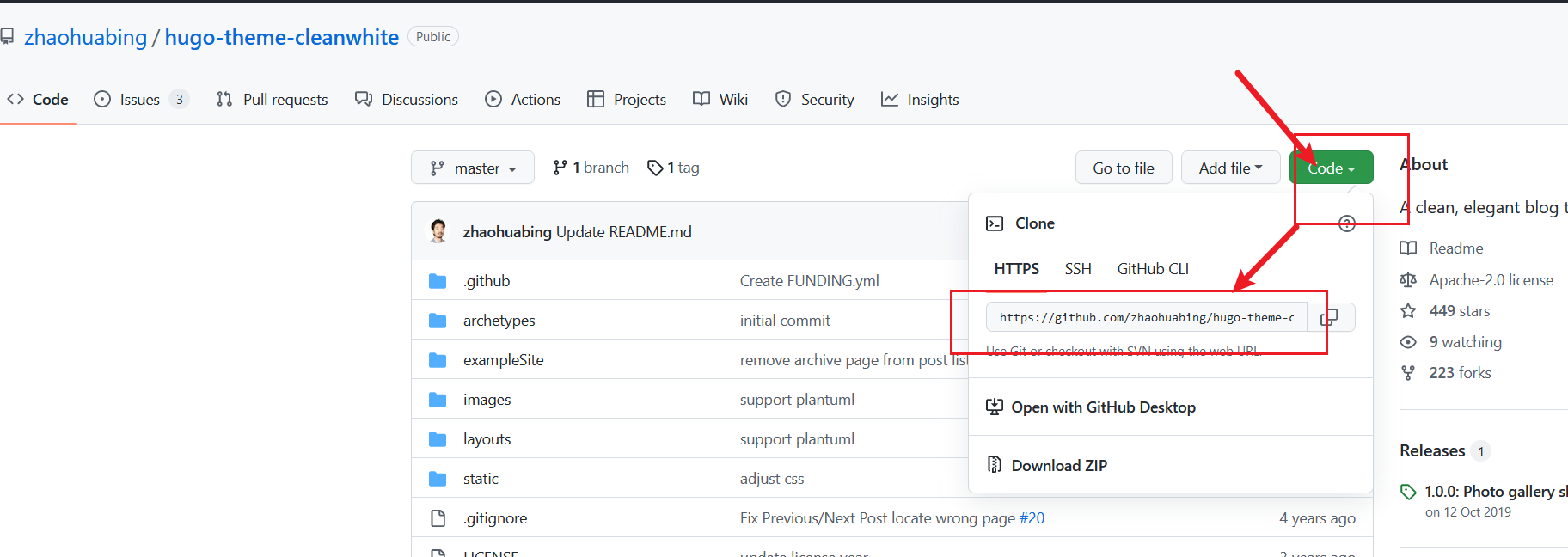
 并点进去 找到下载地址
并点进去 找到下载地址

 进入到themes 文件夹内
进入到themes 文件夹内
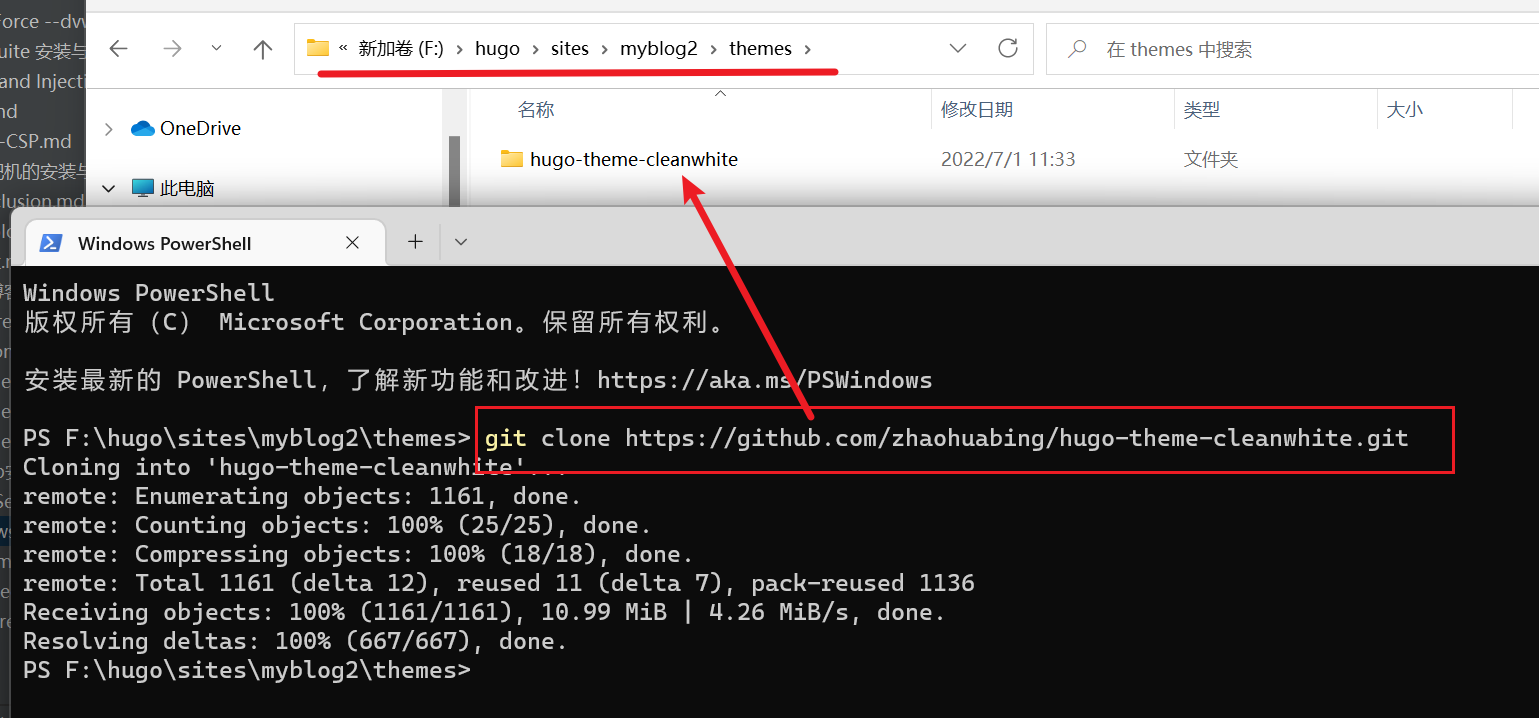
 打开终端 输入git clone + 刚从github上拿到的链接
打开终端 输入git clone + 刚从github上拿到的链接

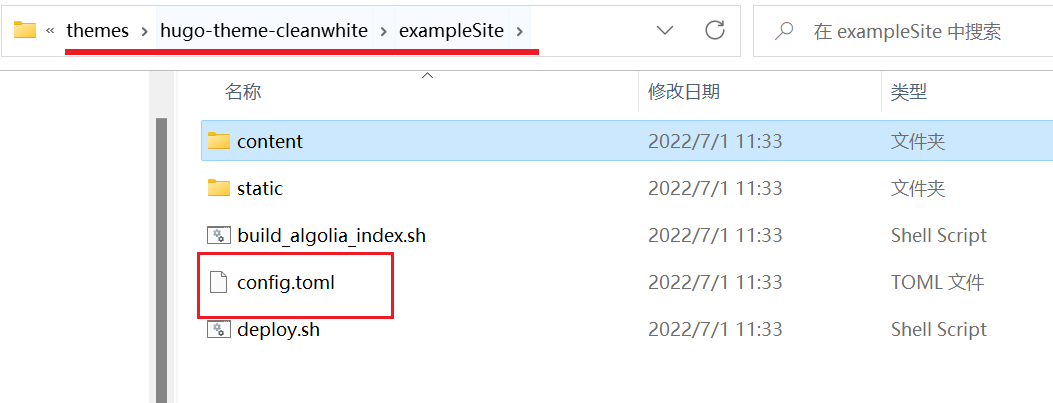
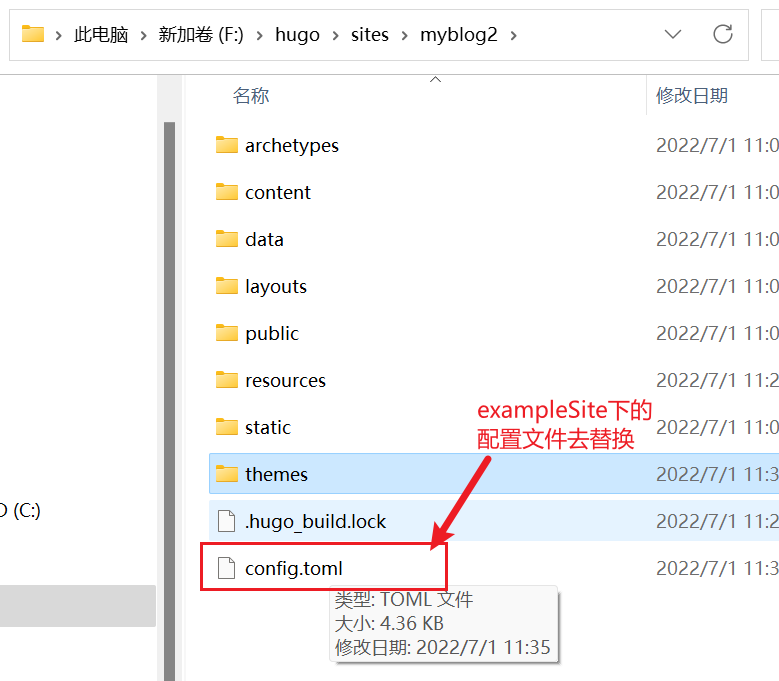
用exampleSite下的配置文件替换站点下的配置文件


4.启动本地博客
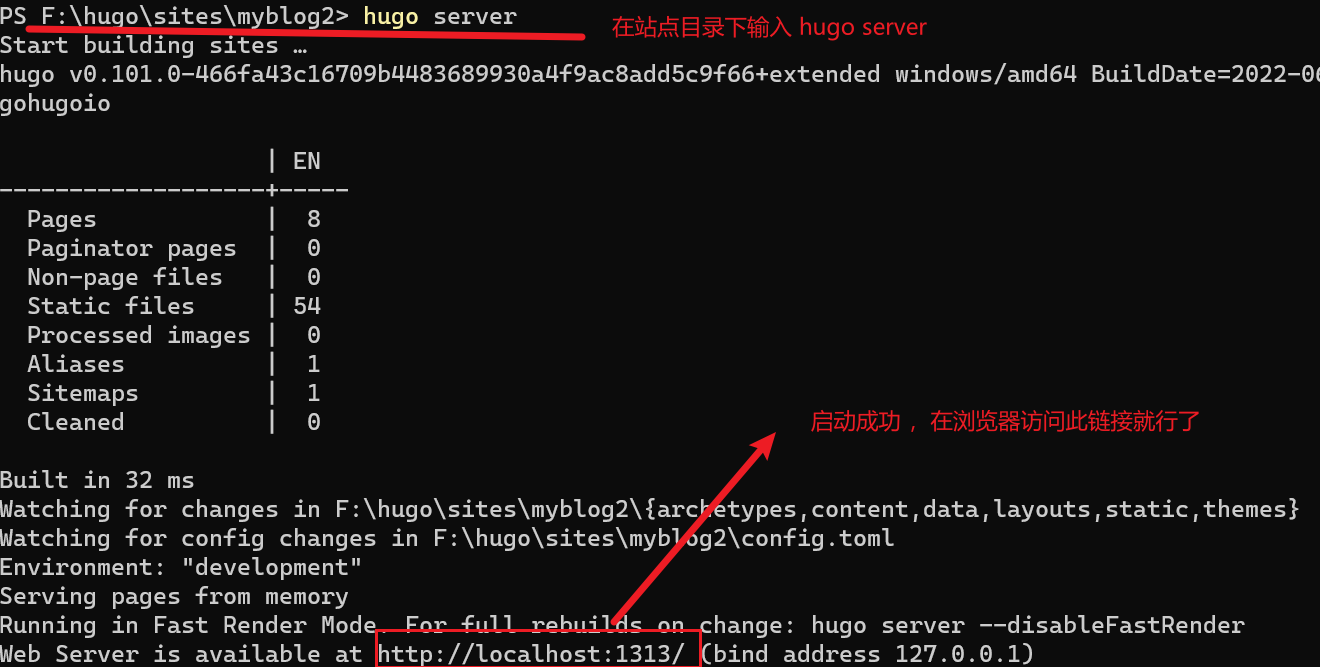
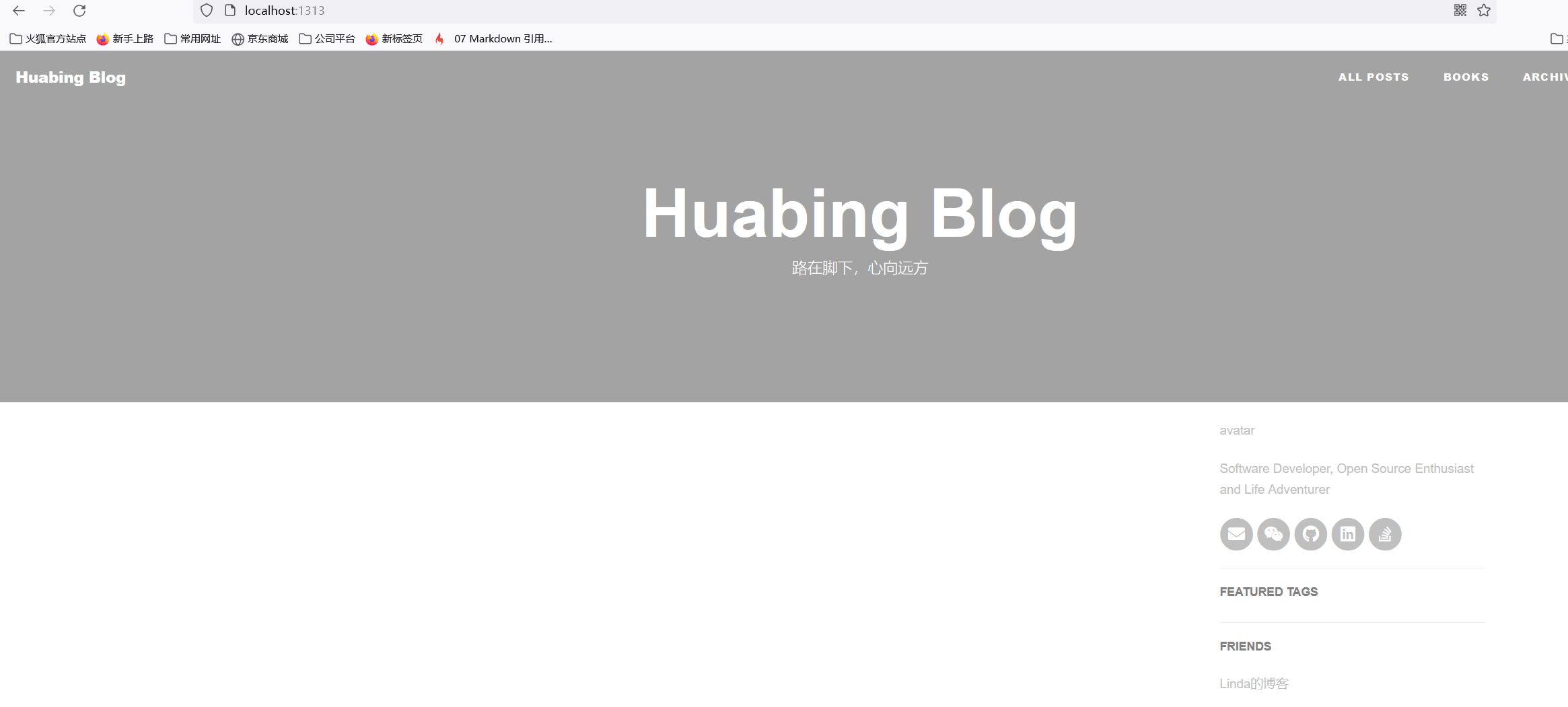
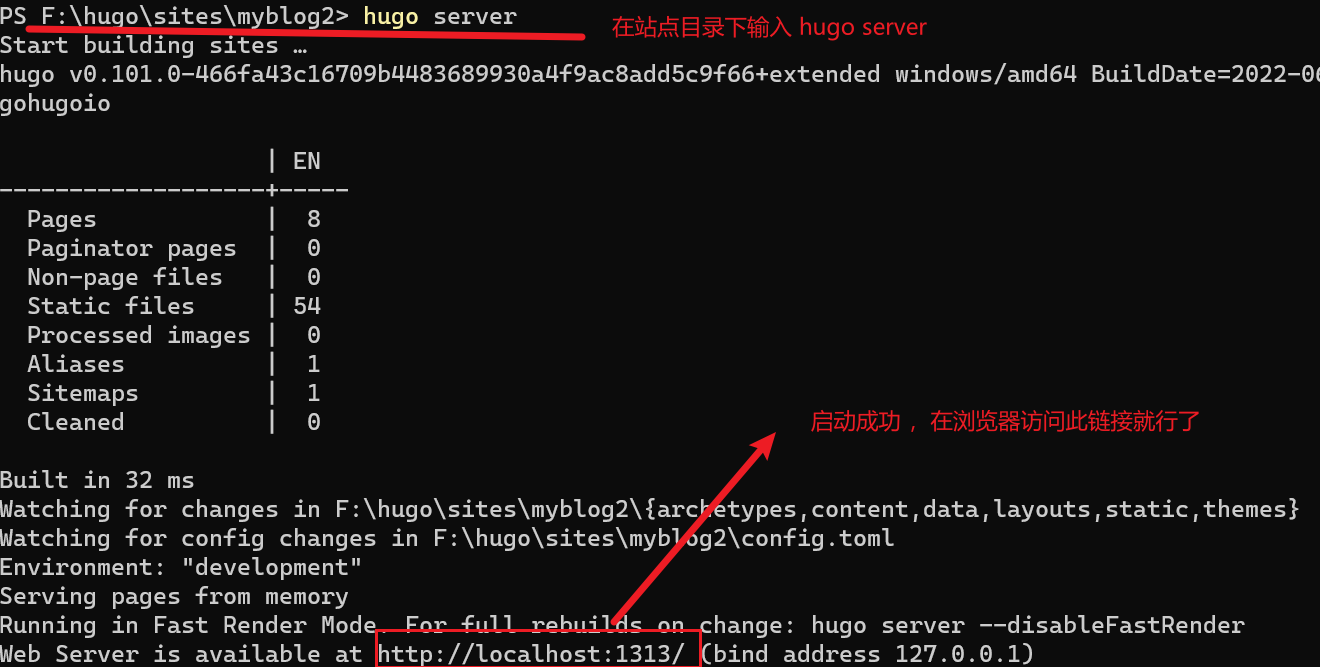
退回到themes 上一级文件夹 并在终端输入 hugo server 去进行运行


将项目部署到github上
1.在github上创建托管仓库
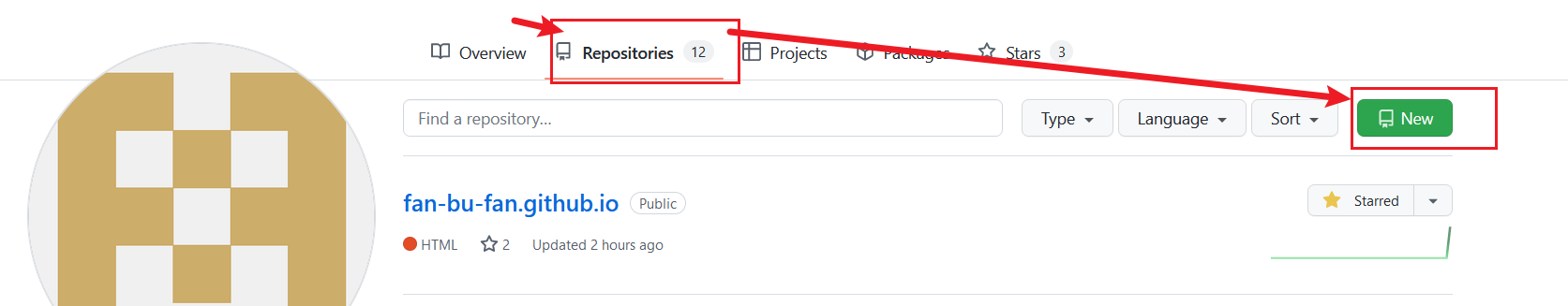
进入github 点击 Repositores下的new按钮进行创建


2.将本地文件托管到gitHub上
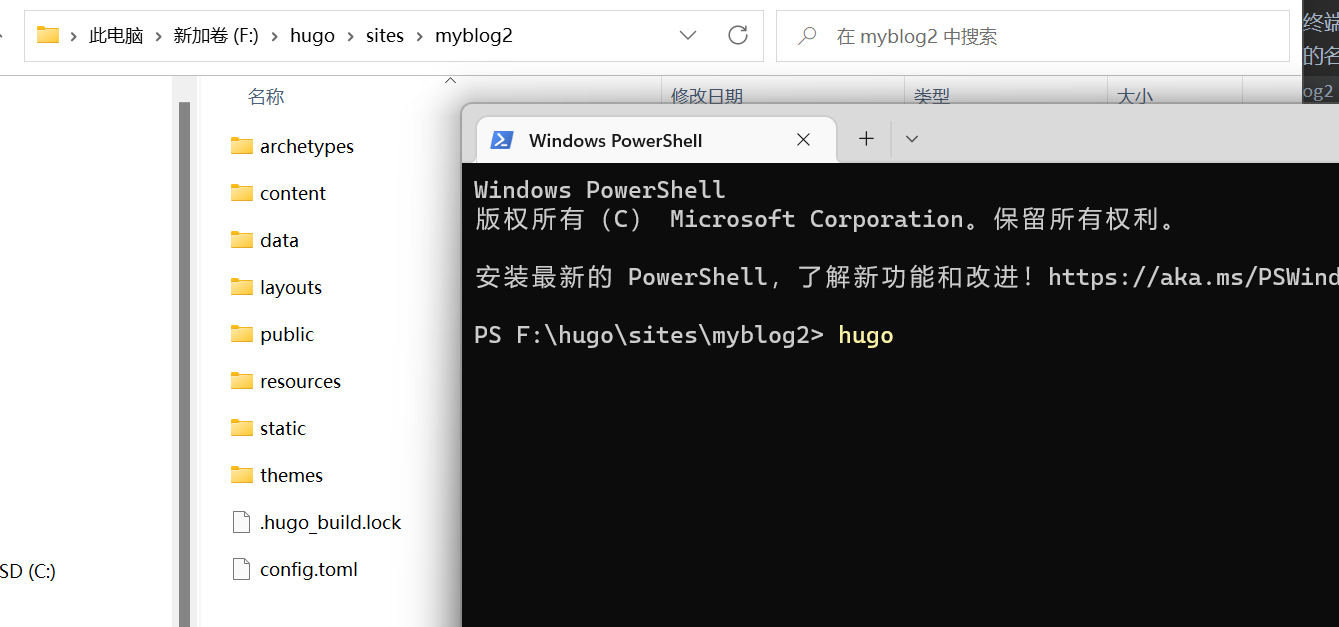
在站点目录myblog2下打开终端输入hugo该命令的作用将主题和md文件”编译成“html
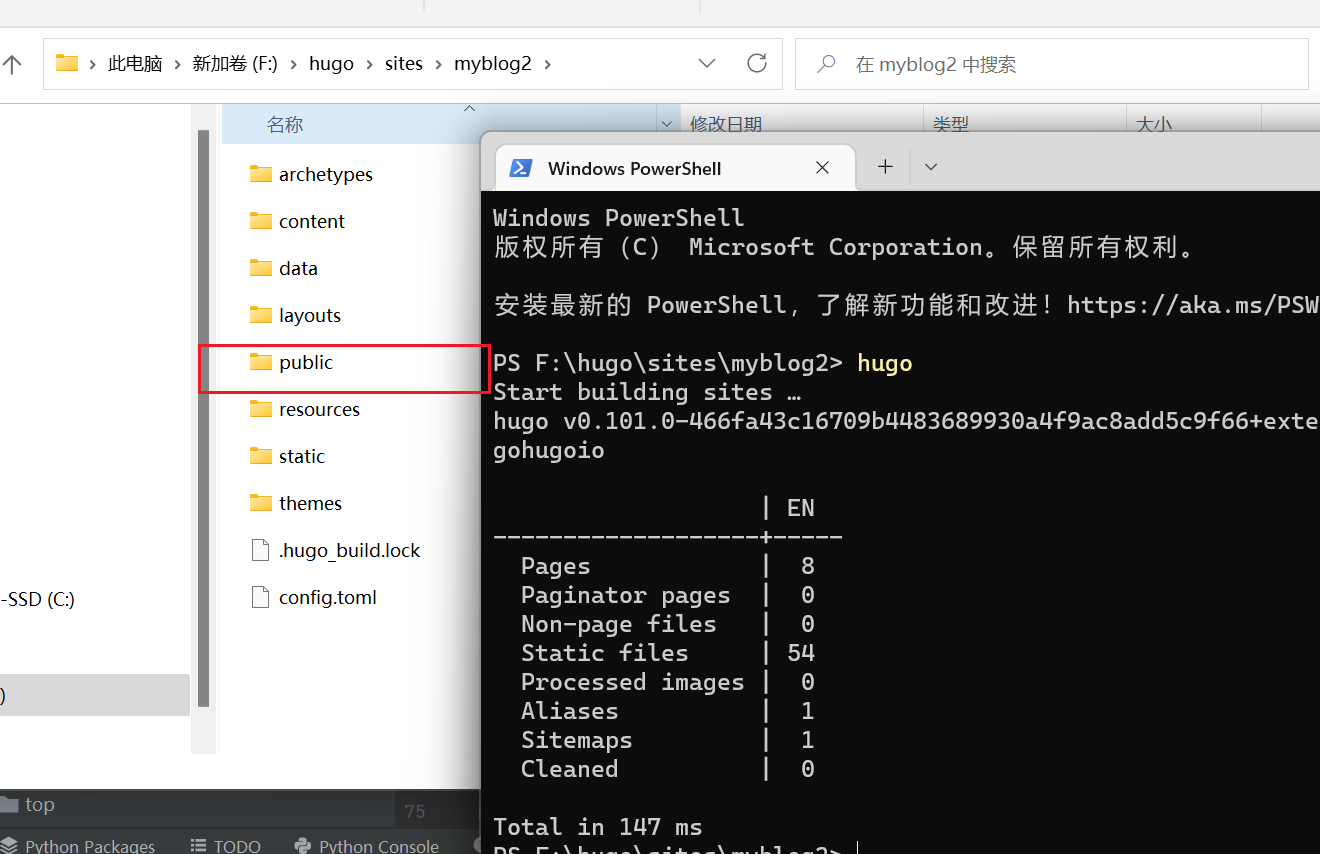
 回车后会在myblog2下创建一个新的文件夹public
回车后会在myblog2下创建一个新的文件夹public

cd public 终端进入public下依次输入以下命令,每条命令之后回车
git init
git remote add origin https://github.com/fan-bu-fan/fanfan.github.io.git
git add .
git commit -m "第一次提交"
git push -u origin master
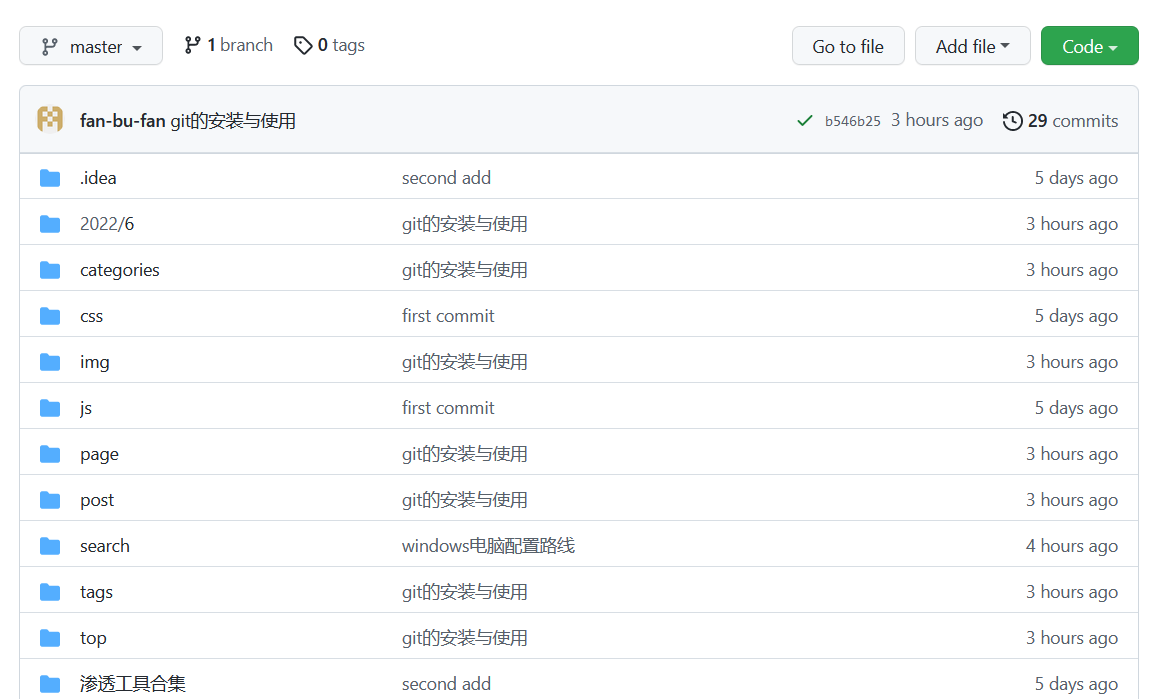
此时回到你的gitHub的Reposipories下即可查看刚刚提交的内容

我们来到github中此仓库的设置settings页面里
 点击
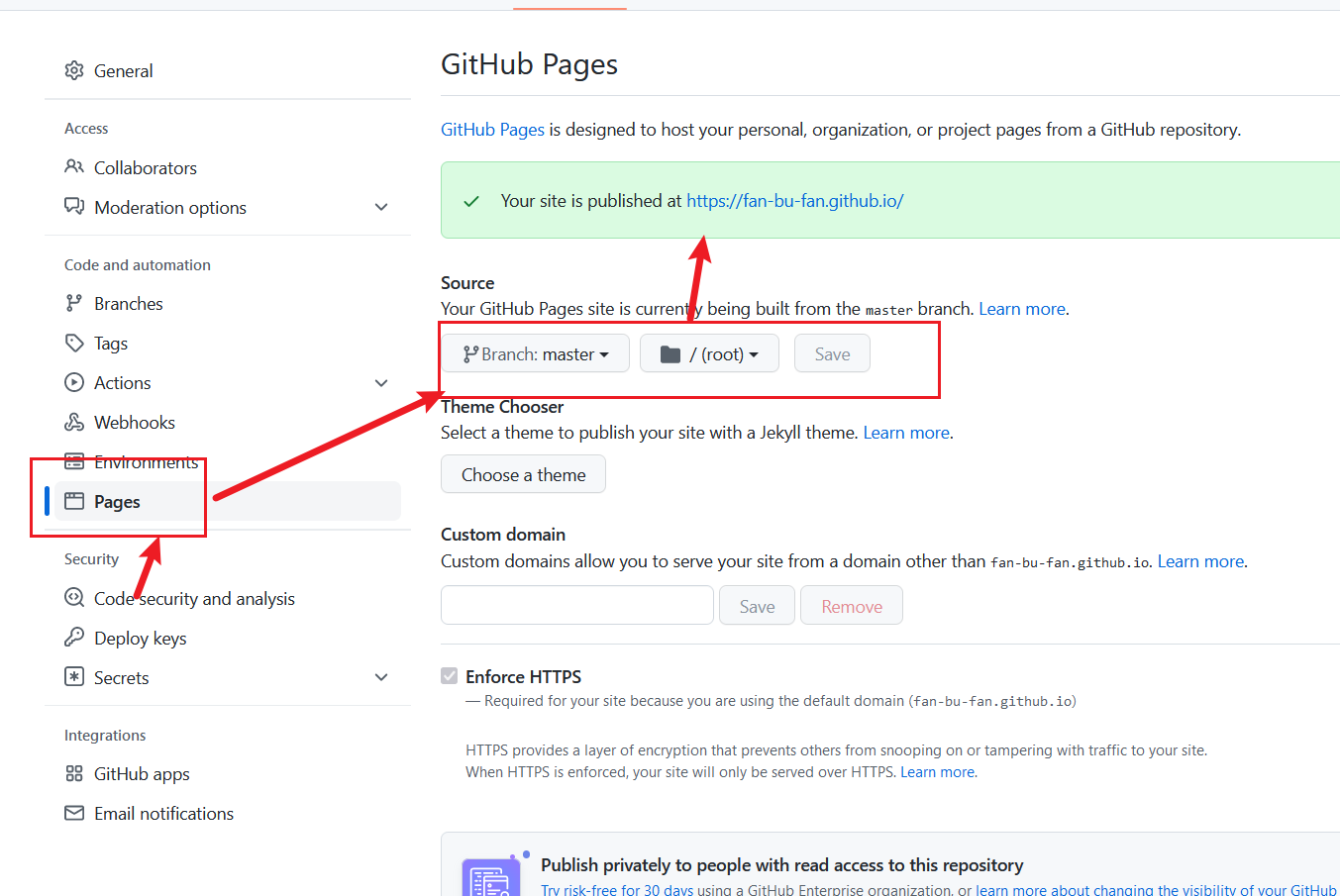
点击page按钮
 然后看到
然后看到 Your site is published at https://fan-bu-fan.github.io/ 提示
这样我们就可以通过访问此链接去访问我们的博客了
可能遇到的问题
1.Hugo无法解析markdown中的html标签
在config.toml文件中加入下面内容
[markup.goldmark.renderer]
unsafe = true